ASP.Net MVC Angular 2 Final
Кто-нибудь пробовал Angular 2 RC Final с ASP.Net MVC?
У меня проблемы с настройкой Angular 2 RC 6 с ASP.Net MVC, до бета 17 все работало нормально.
Пакет package.json с приведенной ниже конфигурацией, похоже, не работает:
"dependencies": {
"@angular/common": "2.0.0-rc.6",
"@angular/compiler": "2.0.0-rc.6",
"@angular/core": "2.0.0-rc.6",
"@angular/forms": "0.3.0",
"@angular/http": "2.0.0-rc.6",
"@angular/platform-browser": "2.0.0-rc.6",
"@angular/platform-browser-dynamic": "2.0.0-rc.6",
"@angular/router": "3.0.0-rc.1",
"systemjs": "0.19.27",
"core-js": "^2.4.0",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.6",
"zone.js": "^0.6.12",
},
Восстановление пакетов отображает следующий вывод в окнах вывода:
====Executing command 'npm install'====
npm WARN package.json @ No description
npm WARN package.json @ No repository field.
npm WARN package.json @ No README data
npm http GET http://registry.npmjs.org/systemjs
npm http GET http://registry.npmjs.org/angular/compiler
npm http GET http://registry.npmjs.org/angular/core
npm http GET http://registry.npmjs.org/angular/http
npm http GET http://registry.npmjs.org/angular/platform-browser
npm http GET http://registry.npmjs.org/angular/platform-browser-dynamic
npm http GET http://registry.npmjs.org/angular/router
npm http GET http://registry.npmjs.org/angular/router-deprecated
npm http GET http://registry.npmjs.org/angular/common
npm http GET http://registry.npmjs.org/reflect-metadata
npm http GET http://registry.npmjs.org/angular/upgrade
npm http 304 http://registry.npmjs.org/systemjs
npm http 404 http://registry.npmjs.org/angular/platform-browser
npm http 404 http://registry.npmjs.org/angular/core
npm ERR! 404 Not Found
npm ERR! 404
npm ERR! 404 'angular/platform-browser' is not in the npm registry.
npm ERR! 404 You should bug the author to publish it
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, or http url, or git url.
npm ERR! System Windows_NT 6.2.9200
npm ERR! command "C:\\Program Files (x86)\\Microsoft Visual Studio 14.0\\Common7\\IDE\\Extensions\\Microsoft\\Web Tools\\External\\\\node\\node" "C:\\Program Files (x86)\\Microsoft Visual Studio 14.0\\Common7\\IDE\\Extensions\\Microsoft\\Web Tools\\External\\npm\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! cwd D:\User\MyProject-MVC6\src\MyProject
npm ERR! node -v v0.10.31
npm ERR! npm -v 1.4.9
npm ERR! code E404
npm http 404 http://registry.npmjs.org/angular/http
npm http 404 http://registry.npmjs.org/angular/compiler
npm http 404 http://registry.npmjs.org/angular/router-deprecated
npm http 404 http://registry.npmjs.org/angular/router
npm http 404 http://registry.npmjs.org/angular/platform-browser-dynamic
npm http 304 http://registry.npmjs.org/reflect-metadata
npm http 404 http://registry.npmjs.org/angular/common
npm http 404 http://registry.npmjs.org/angular/upgrade
npm
====npm command completed with exit code 1====
Пошаговые инструкции по использованию Angular2 RC 6 с ASP.Net MVC будут высоко оценены.
3 ответа
Исправлено! поделитесь подробностями, если кто-то все еще пытается получить Angular 2 Final с ASP.Net MVC
Позвольте мне поблагодарить Barry и brando за их руководство в разные моменты.
Мне удалось исправить вышеуказанные ошибки, выполнив следующие шаги:
Visual Studio 2015 поставляется с очень старой версией npm. Поэтому самое первое, что вам нужно сделать, это загрузить и установить последнюю версию Node с https://nodejs.org/en/ (я установил v6.1.0, последняя версия).
После установки необходимо указать Visual Studio использовать последнюю версию узла вместо встроенной старой версии. Для этого выполните следующие шаги:
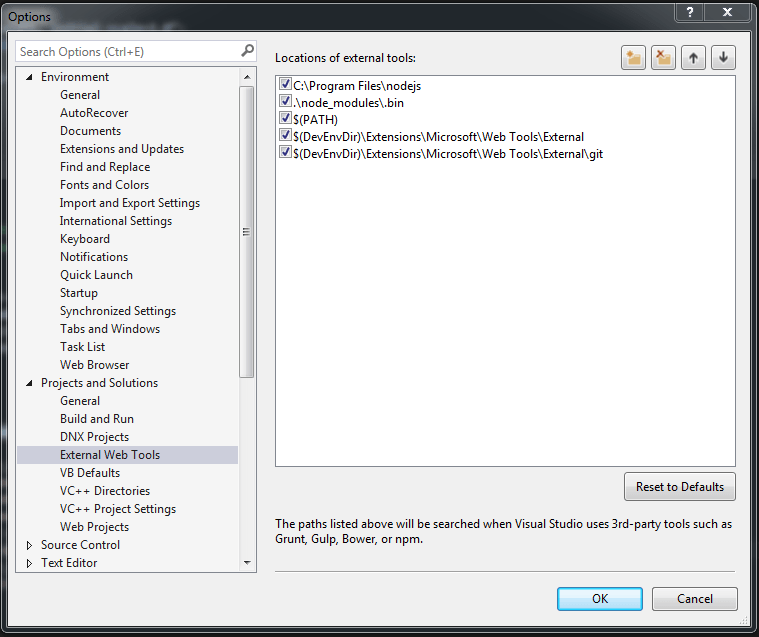
- В Visual Studio из верхнего меню перейдите в Инструменты> Параметры
- Разверните узел Project и Solution, показанный в диалоговом окне
- Выбрать внешние веб-инструменты
- Добавьте новую запись, указывающую на C:\Program Files\nodejs (или на папку, где вы установили nodejs)
- Переместите его в начало списка.
- Перезапустите Visual Studio и восстановите пакеты npm.
Это должно исправить вышеуказанные ошибки, но теперь, если вы попытаетесь скомпилировать проект, вы можете увидеть много ошибок, в основном из-за отсутствующих определений типов, таких как:
Код серьезности Описание Состояние подавления строки файла проекта
Ошибка TS6053 Build: файл /node_modules/angular2/ts/typings/jasmine/jasmine.d.ts'не найденНеверное имя модуля в дополнении, модуль '../../Observable' не найден.
Виртуальные проекты TypeScript node_modules\rxjs\add\operator\zip.d.tsСвойство 'map' не существует для типа 'Observable'.
Чтобы исправить вышеперечисленные ошибки, все, что вам нужно сделать, это просто добавить ссылку ниже в верхней части вашего main.ts или bootstrap.ts:
///<reference path="./../typings/browser/ambient/es6-shim/index.d.ts"/>
Это должно исправить вышеперечисленные ошибки.
С RC команда Angular предлагает все компоненты в виде отдельных файлов. Итак, в прошлом, если вы могли включать пакет Angular как упакованный файл angular2.dev.js (или файл min) в индексный файл, это не будет работать сейчас. Необходимые компоненты должны быть включены в индекс, который нужен вашему приложению. Вы можете использовать systemjs.config.js для добавления зависимостей. Я очень рекомендую ознакомиться с официальным кратким руководством, особенно в этом разделе:
Ссылка: https://angular.io/guide/quickstart
Даже после правильной настройки, выполнив вышеуказанные шаги, при запуске приложения вы можете увидеть 404, для отсутствующих угловых файлов.
Причина в том, что по умолчанию ASP.Net 5 ищет угловые зависимости в папке /wwwroot/node_modules/. А так как node_modules находится в корневой папке проекта, а не в папке wwwroot, браузер возвращает 404 (ошибок не найдено). Таким образом, перемещение папки @angular из папки node_modules в wwwroot должно решить проблему.
Ошибки карты
В некоторых случаях обновление версии TypeScript также исправляет ошибки карты:
Попробуйте выполнить обновление до TypeScript 2, выполнив следующие действия: - В Visual Studio выберите "Инструменты"> "Расширения и обновления" - выберите "Онлайн" из списка, показанного слева в диалоговом окне - "Поиск TypeScript" - из результатов поиска установите бета-версию TypeScript 2.0 для Microsoft Visual Studio 2015. - Перезагрузите компьютер и, надеюсь, он исправит все ошибки на карте.
Надеюсь это поможет.
Ты должен добавить
/// <reference path="../node_modules/angular2-in-memory-web-api/typings/browser.d.ts" />
поверх ваших main.ts или bootstrap.ts, которые уберут ошибку ввода
ссылка включена в
angular2-в-памяти, веб-апи
Решением для этой проблемы может быть обновление версии Node и NPM, как описано здесь (проблема существует с версиями NPM/Node - все, что выше узлов v5.10.1 и npm v3.8.6+, кажется нормальным).
загрузите последний узел по ссылке ниже в соответствии с вашей 32/64 битной архитектурой Windows