Артефакты рендеринга диалоговых окон Google Maps и jQuery UI
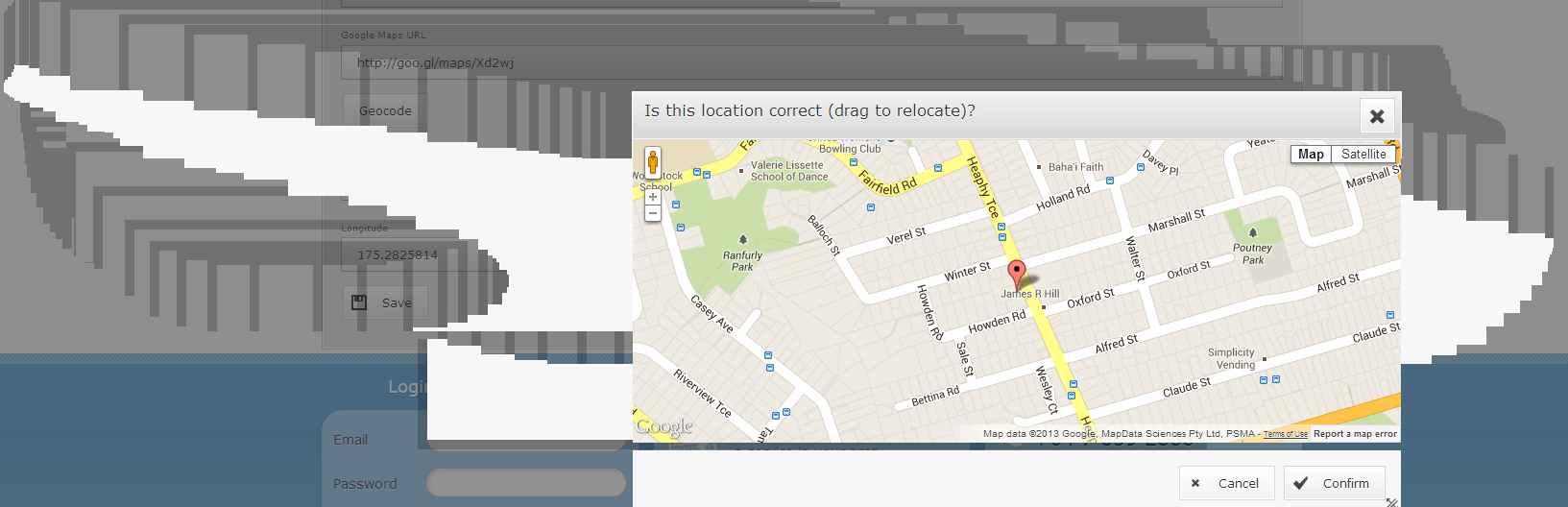
При отображении карты Google в диалоговом окне пользовательского интерфейса jQuery, если я перетаскиваю его, он оставляет артефакты рендеринга:

Есть ли способ предотвратить или исправить это?
(С использованием Chrome 27.0.1453.110 м)
1 ответ
Я легко могу создать диалог jquery-ui с картой внутри, которая не показывает артефактов при перетаскивании. Было бы полезно, если бы вы создали небольшой фрагмент кода для воссоздания проблемы. Вот js скрипка для иллюстрации.
function initializeDlgMap() {
var mapProp = {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
dialog = $( "#map-dialog" ).dialog({
autoOpen: false,
height: 400,
width: 400,
modal: true,
buttons: {
Cancel: function() {
dialog.dialog( "close" );
},
Confirm: function() {
dialog.dialog( "close" );
}
},
open: function() {
initializeDlgMap();
}
});
$( "#show-map").click(function() {
dialog.dialog( "open" );
});
Я бы добавил это как комментарий, но мне не хватает очков репутации.