Неправильное отображение диалогового окна Jquery Mobile 1.4.2 (содержимое диалога отображения страницы) при нажатии кнопки "Назад"
Неправильное отображение диалогового окна JQuery после нажатия кнопки "Назад".
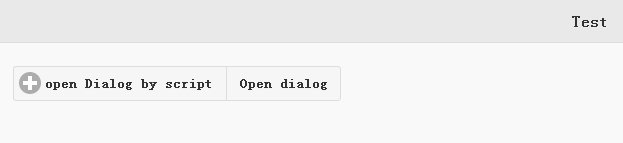
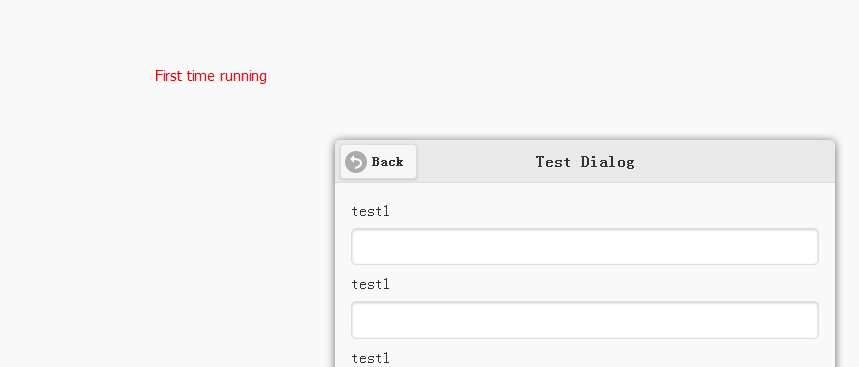
Первый запуск

Нажмите кнопку открытия диалога

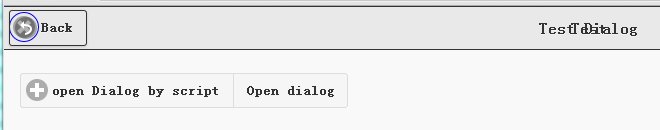
Нажал кнопку назад

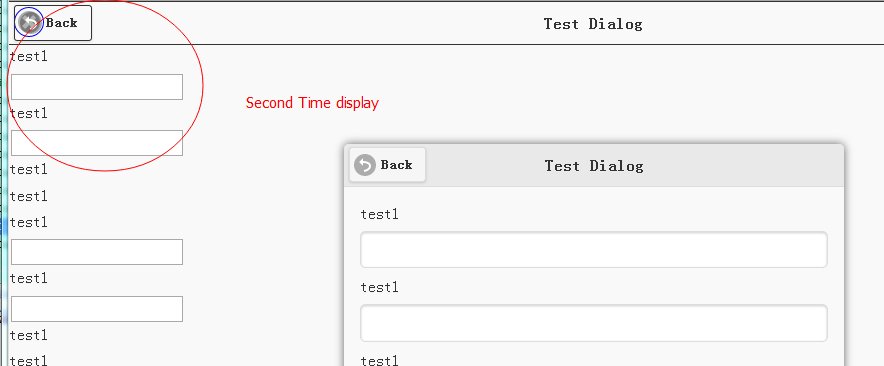
Нажмите кнопку Открыть диалоговое окно еще раз

Содержимое страницы диалога будет скопировано на страницу "из" после нажатия кнопки "Назад". Это произойдет после добавления jquery-ui. Кажется, существует конфликт между мобильным диалогом jquery и пользовательским интерфейсом jquery. Или это будет нормально, если содержание диалога состоит из нескольких строк.
Вот мой код: 1.Из страницы
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/smoothness/jquery-ui.css" />
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" class="jqm-demos" data-quicklinks="false" id="page1" style="height:600px">
<div data-role="header" class="jqm-header">
<h2> Test </h2>
</div><!-- /header -->
<div role="main"
class="ui-content jqm-content" id="mainContent">
<form action="/Test/TestDialog" id="form10" method="post">
<div data-role="controlgroup"
data-type="horizontal" data-mini="true">
<a id="btnAdd" onclick="rowEdit2({ href:'/Test/TestDialogPage' + '?cmd=' })" class="ui-shadow ui-btn ui-corner-all ui-btn-icon-left ui-icon-plus">open Dialog by script</a>
<a href='/Test/TestDialogPage' class="ui-shadow ui-btn ui-corner-all ui-btn-inline" data-transition="pop">Open dialog</a>
</div>
</form>
</div><!-- /content -->
</div>
</body>
</html>
<script>
function rowEdit2(p) {
var href = p.href;
$.mobile.changePage(href);
}
</script>
2.Диалог Страница
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test Dialog</title>
</head>
<body>
<div id="TestInfoDialog" data-role="dialog">
<div data-role="header" data-position="fixed">
<a data-rel="back" data-icon="back">Back</a>
<h2>Test Dialog</h2>
</div>
<div class="ui-content" role="main">
<form id="TestInfoForm">
<div>
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<label for="test1">test1</label>
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<label for="test1">test1</label>
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<label for="test1">test1</label>
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<input id="test1" name="test1" type="text" value="" />
<label for="test1">test1</label>
<label for="test1">test1</label>
</div>
</form>
</div>
</div>
</body>
</html>