Показать другой суффикс в Google Piechart
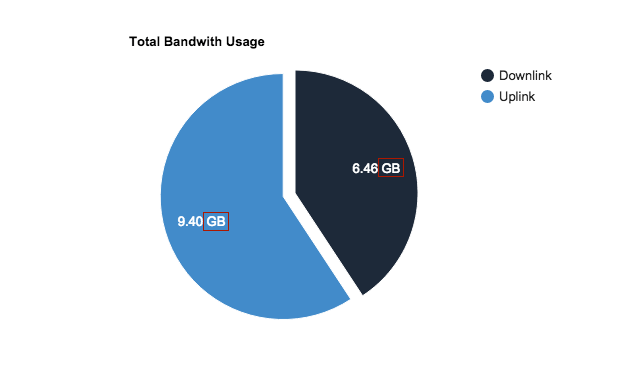
У меня есть круговая диаграмма, показывающая результат общей пропускной способности uplink/downlink,
Прямо сейчас они имеют суффикс GB.
Я изо всех сил пытаюсь отобразить их суффиксы разные. Пример,
- Downlink в
GB - Uplink in
KB,
я имею
<script>
google.setOnLoadCallback(drawChart);
function drawChart() {
console.log(color['downlink']);
var data = google.visualization.arrayToDataTable([
['Task', 'Bandwith'],
['Downlink', ({{$t_down_bytes}})],
['Uplink', ({{$t_up_bytes}})]
]);
var options = {
legend: 'buttom',
pieSliceText: 'value', // text | none
title: 'Total Bandwith Usage',
colors: [color['downlink'], color['uplink']],
width:'100%',
height: 400,
slices: {
1: {offset: 0.1}
},
};
var formatter = new google.visualization.NumberFormat({
fractionDigits:2,
suffix: ' GB'
});
formatter.format(data, 1);
var chart = new google.visualization.PieChart(document.getElementById('private'));
chart.draw(data, options);
}
</script>
Я могу, кто-то может пролить свет на это.
Любые намеки / предложения по этому вопросу будут высоко оценены!
1 ответ
Один из способов - сделать это самостоятельно: может помочь правильный способ преобразования размера в байтах в КБ, МБ, ГБ в Javascript.
var data = google.visualization.arrayToDataTable([
['Task', 'Bandwith'],
['Downlink', {v:6.4672328, f:"6.46 GB"}],
['Uplink', {v:9.40213213, f:"9.40 KB"}]
]);
Обратите внимание, что v - это "реальное" значение, которое Google использует для рисования, а f - это отформатированное значение, которое будет отображаться
Если вы хотите сохранить свой форматер Google, можно добавить эту строку после formatter.format(data, 1);
data.setFormattedValue(1,1,data.getFormattedValue(1,1).replace("GB","KB"))
Который устанавливает formattedValue строки 1, столбца 1
Обновление с учетом того, что вы хотите использовать сочетание обоих:
var data = google.visualization.arrayToDataTable([
['Task', 'Bandwith'],
['Downlink', $t_down_bytes],
['Uplink', $t_up_bytes],
]);
var formatter = new google.visualization.NumberFormat({
fractionDigits:2
});
formatter.format(data, 1);
data.setFormattedValue(0,1,data.getFormattedValue(0,1) + ' {{$t_down_bytes_suffix}}')
data.setFormattedValue(1,1,data.getFormattedValue(1,1) + ' {{$t_up_bytes_suffix}}')
Для получения дополнительной информации о setFormattedValue а также getFormattedValue проверять