Можно ли программно показывать адресную строку в Chrome для Android?
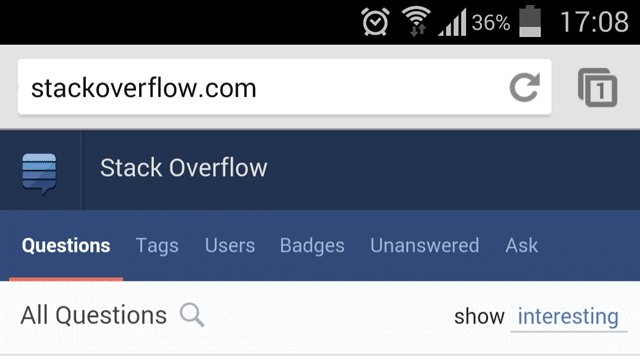
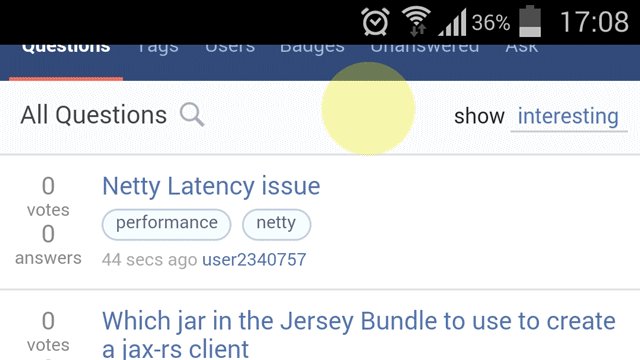
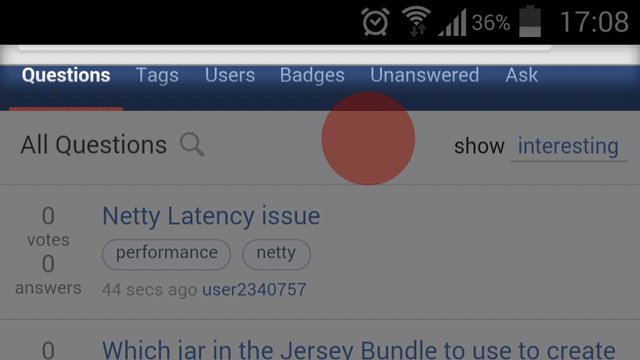
По умолчанию он отображается только при нажатии кнопки меню устройства и при перелистывании страницы (см. GIF ниже, когда сенсорный маркер красный). Можно ли отобразить строку URL с помощью JavaScript?

2 ответа
Решение
Решение
Это возможно только при вводе пользователем из-за ограничений полноэкранного API. Смотрите демо.
var p;
function showURLBar() {
p = [window.pageXOffset, window.pageYOffset];
document.documentElement.webkitRequestFullscreen();
setTimeout(function () {
document.webkitExitFullscreen();
setTimeout(function () {
scrollTo(p[0], p[1]);
}, 300);
}, 300);
}
Важные заметки
- Эта функция протестирована только в Chrome 35.0.1916.141, на Samsung Galaxy S4 под управлением Android 4.4.2.
- На других устройствах может потребоваться увеличить время ожидания.
- Чтобы избежать ошибок в других браузерах, используйте кросс-браузерную реализацию функций полноэкранного API вместо функций webkit.
- Это своего рода хак, поэтому он может стать неэффективным в будущих версиях Chrome.
- Некоторое отставание можно увидеть из-за тайм-аута 600 мс, но без него функция была бы неработоспособна.
- Я проверил некоторые другие подходы без успеха. Изменение всего URL с помощью
window.locationзаставляет адресную строку снова появляться, но выход / перезагрузка страницы является нежелательным побочным эффектом. Только изменениеwindow.location.hashили используяwindow.historyтоже не помогает, даже если URL изменен. Ни один изwindow.scrollBy,window.scrollTo,window.scrollTopпомогает.
Под словом "устройство" я понимаю, что вы имеете в виду мобильное устройство. Я тоже боролся с этим и просто использовал ярлык на странице с рабочего стола устройства. Тогда вы получите полный экран без адресной строки.