Слайдер изображений должен работать на событие прокрутки
Я пытаюсь создать вертикальный слайдер изображений с навигацией по миниатюрам, который также может работать на колесе мыши. Я достиг этого слайдера с помощью плагина "jquery flexslider". Теперь мне нужно, чтобы слайдер изображений работал на "прокрутке" и навигация работала соответственно.
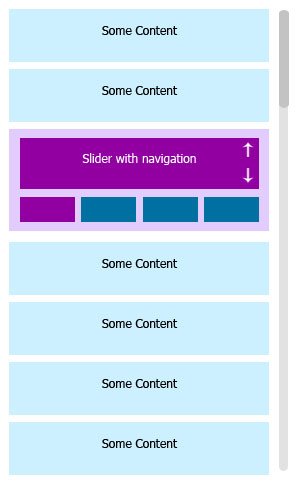
Пожалуйста, проверьте прикрепленное изображение как ожидаемый результат. Прокрутка должна распознать ползунок контейнера и сдвинуть изображения. После того, как все изображения закончены, следует прокрутить оставшуюся часть страницы.
1 ответ
Вы можете слушать за wheel событие, которое сообщит вам, когда колесико мыши или прокрутка сенсорной панели используются над элементом. Тогда вы можете использовать preventDefault() условно предотвратить вертикальную прокрутку в зависимости от того, просматривает ли пользователь галерею изображений. Вы должны быть в состоянии выяснить остальное оттуда.:)