Как создать список слоев для рисования на фоне SeekBar?
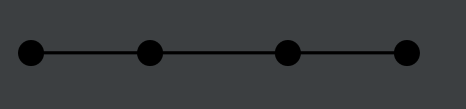
Мне удалось создать xml Drawable, который выглядит следующим образом, и вот так он должен выглядеть:
Код для этого:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="line">
<stroke android:color="@color/black"
android:width="3dp" />
<solid android:color="#f000"/>
</shape>
</item>
<item android:top="1dp" android:left="360dp" android:bottom="1dp" android:right="0dp">
<shape android:shape="oval">
<size android:width="15dp"
android:height="15dp"/>
<solid android:color="@color/black"/>
</shape>
</item>
<item android:top="1dp" android:left="246dp" android:bottom="1dp" android:right="114dp">
<shape android:shape="oval">
<size android:width="25dp"
android:height="25dp"/>
<solid android:color="@color/black"/>
</shape>
</item>
<item android:top="1dp" android:left="114dp" android:bottom="1dp" android:right="246dp">
<shape android:shape="oval">
<size android:width="25dp"
android:height="25dp"/>
<solid android:color="@color/black"/>
</shape>
</item>
<item android:top="1dp" android:left="0dp" android:bottom="1dp" android:right="360dp">
<shape android:shape="oval">
<size android:width="25dp"
android:height="25dp"/>
<solid android:color="@color/black"/>
</shape>
</item>
</layer-list>
тогда я просто применяю это к моему SeekBar:
<SeekBar
android:layout_width="match_parent"
android:layout_height="40dp"
android:progressDrawable="@drawable/seekbar_style"
/>
Но это не работает... Я просто получаю это:
Так что теперь я пытаюсь сделать это программно, потому что это может быть проблема с левым, верхним, правым, нижним DP... Вот код для этого, но результат не тот, который я ожидаю....
int width = seekBar.getMeasuredWidth();
ShapeDrawable line = new ShapeDrawable();
line.getPaint().setStrokeWidth(3);
line.getPaint().setColor(Color.BLACK);
ShapeDrawable bubble1 = new ShapeDrawable(new OvalShape());
bubble1.setBounds(width, 1, 0, 1);
bubble1.getPaint().setColor(Color.WHITE);
bubble1.setIntrinsicHeight(25);
bubble1.setIntrinsicWidth(25);
//bubble2, bubble3, bubble4 with different colors and then:
Drawable[] layers = {line, bubble1, bubble2, bubble3, bubble4};
seekBar.setProgressDrawable(new LayerDrawable(layers));
Может ли кто-нибудь указать мне правильное направление? Что я делаю неправильно?
2 ответа
Я не думаю, что один только список слоев поможет вам. Если вы не хотите создавать свою собственную панель поиска, я бы проверил некоторые пользовательские библиотеки с именем SeekBar, например:
Пожалуйста, попробуйте этот GitHub репозиторий с открытым исходным кодом, который предоставляет решение, которое вы хотите,
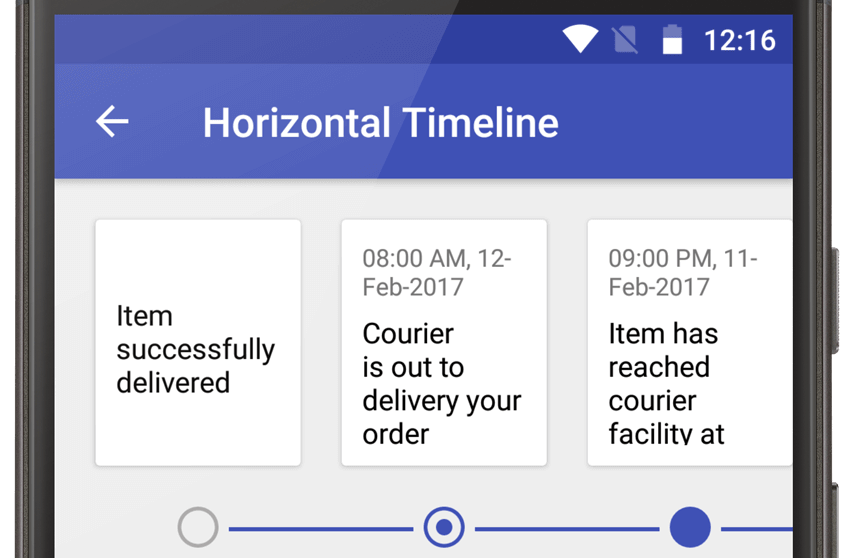
Вы получите результат, как показано ниже,
Скриншот:
И еще одна вещь об этой библиотеке, вы можете изменить цвет круга, стиль, форму.