Настройка QComboBox
Я хочу настроить QComboBox, Поведение, которое я хотел бы видеть, - это поле со списком, в котором кнопка (стрелка вниз) занимает всю область поля со списком, когда оно свернуто. я знаю это QComboBox это QPushButton с QListWidget (или какой-то другой виджет). Я хотел бы изменить QPushButton занять всю площадь. Я также хотел бы избавиться от области, где отображается текущий выбор. Любые советы будут оценены!
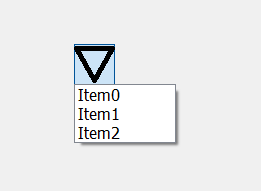
Вот что я хочу:
Я могу контролировать ширину выпадающего списка через QComboBox::view()->setMinimumWidth(), Таким образом, у меня может быть более узкое поле со списком, но гораздо более широкий выпадающий список. Эта часть сделана. Теперь мне нужно просто иметь кнопку там.
2 ответа
Настройка QComboBox Кнопка, фактически стрелка вниз, может быть выполнена с помощью стиля, используя down-arrow стиль, однако, так как вы хотите, чтобы выделение не было видно, вам нужно позаботиться о других настройках, ширине поля со списком и drop-down должно, вероятно, точно соответствовать вашему изображению, пример стиля для достижения этого:
QComboBox::down-arrow {
image: url(arrow.png); /* Set combobox button */
}
QComboBox::drop-down {
width: 20px; /* set the width of the drop down */
}
QComboBox {
border: 0px;
max-width: 20px; /* width of whole box */
}
ОК, так что это очень возможно с помощью таблиц стилей. Вот что я сделал:
QComboBox::setStyleSheet(
QComboBox::down-arrow {
image: url(:/images/add_support_combo_box.png);
left: -50px;
top: -10px;
width: 500px;
height : 200px;}");
Если вы видите, "слева" и "сверху" имеют отрицательные значения. Это заставляет изображение стрелки вниз двигаться влево и вверх.