Модульный кросс-проект / Создание многоразовой расширяемой базы
Контекст:
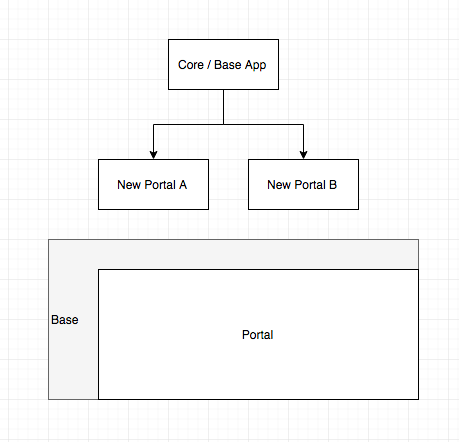
Мы создаем новое решение, состоящее из нескольких порталов приложений (из-за отсутствия лучшего термина), каждый портал должен будет использовать базовый проект, который уже будет включать в себя часть используемого мной проприетарного кода, а также любые новые функции, относящиеся к на этот портал. Наше текущее приложение оставляет желать лучшего, и, поскольку мы начинаем с нуля, мы хотели бы сделать правильный выбор. (Таким образом, я бы хотел немного прорезать свои мысли)
Я подумал о нескольких возможных способах решения этой проблемы. У каждого свои плюсы и минусы.
1. GIT Fork A Базовый проект:
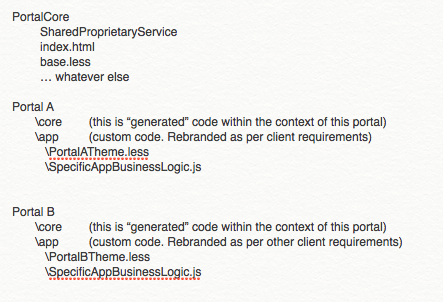
Это похоже на самый прямой путь. Создайте проект PortalCore, затем каждый проект раскладывает его только в нисходящем направлении.
- Con: Если база изменится, нам нужно будет вручную обновить все зависимые проекты.
- Pro: Легче реализовать изначально, и я верю, что это уменьшит некоторые другие более "трудоемкие" задачи. (Например, один файл сборки, который будет сопровождать каждый новый портал с нашими требованиями к сборке.)
Поток будет:
Fork PortalCore> Core будет обновляться через обновление через мастер GIT
2. Базовый пакет NPM проекта:
Это кажется идеальным маршрутом, так как при каждом развертывании последняя версия нашего базового пакета / проекта будет установлена с каждым порталом.
- Con: Из моих исследований кажется, что мы не можем иметь
npmустановка пакета вне папки npm (это относится к моему вопросу). Нам нужно будет предоставить файл сборки другим способом, если мы хотим, чтобы он находился в корне проекта. - Pro: Обновления автоматически развертываются с процессом сборки
Поток будет:
Новый проект> Добавить ядро портала npm> Создать пользовательскую задачу сборки или взять что-нибудь из центрального репозитория> Будет обновляться через npm install> Gulp Build
3. Сочетание вышеперечисленного
Иметь git-проект, содержащий только нашу базу npm модули и сборка конфигурации. Затем сборка может обрабатывать такие вещи, как перемещение файлов в нужное место (пример. Node_modles -> root)
Поток будет:
Fork PortalCore> Core будет обновляться через
npmустановить> Gulp Build
Вопросы:
- Есть ли способ иметь
npmпакет (или другой менеджер пакетов) установить файлы в определенное место? (Я проверилnpmфорум, и это похоже на тупик. Но я думал, что попробую здесь удачу) - Мы откровенны? Мы не хотим создавать нового монстра. Имеет ли эта логика смысл ITO, создавая что-то, что должно быть несколько модульным по конструкции, но допускает более простое обслуживание. Как большие мальчики делают это... если они делают это?
1 ответ
Ответ на этот вопрос оказался намного проще, чем я ожидал:
Поместите все общие службы в отдельные общие пакеты NPM (общие компоненты, общие / общие службы и т. Д.)
И создайте несколько йоменских генераторов, которые помогут с начальной инициализацией проекта. (Единственный недостаток - кто-то должен поддерживать их, если появится какая-то новая зависимость от ядра... но такова жизнь разработчика.)