Splash не будет отображать все содержимое страницы
Я использую Splash v2.3.2, и я пытаюсь отобразить страницу, но она не отображает все. Он не будет отображать изображения или динамически загружаемый контент.
Я использую мой http://localhost:8050/ со скриптом:
function main(splash)
local url = splash.args.url
assert(splash:go(url))
assert(splash:wait(10))
return {
html = splash:html(),
png = splash:png(),
har = splash:har(),
}
end
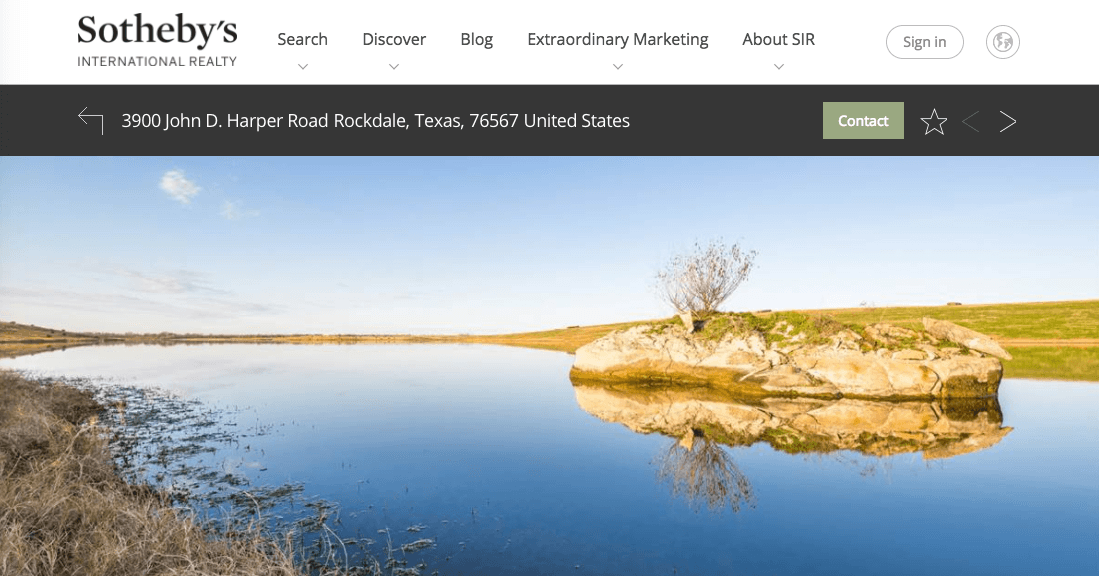
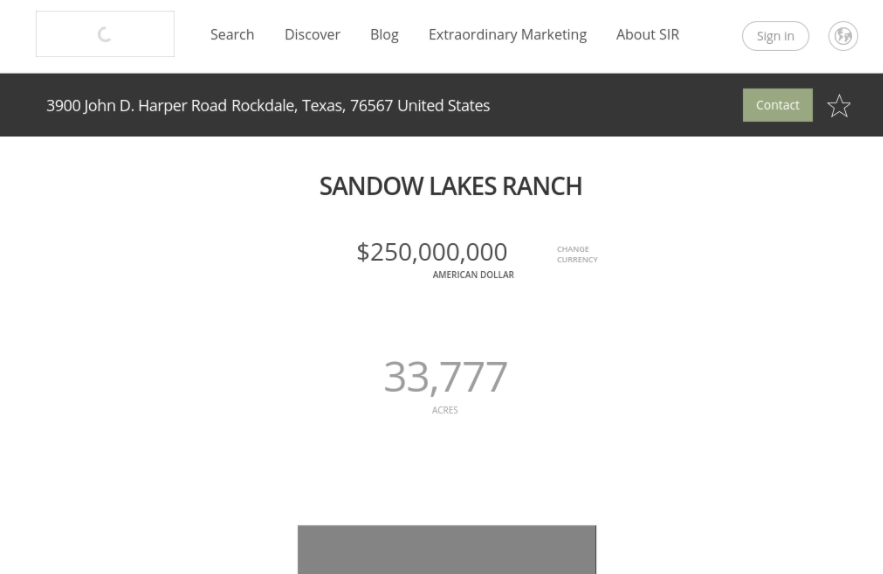
Вот скриншот рендеринга Splash: 
Я попытался изменить время ожидания, а также попытался разрешить плагины. Ничего из этого не сработает. Я предполагаю, что динамически загружаемый контент ограничен, но я не уверен. Любая помощь приветствуется.
2 ответа
Проблема с localStorage - сайт использует его, но Splash по умолчанию использует приватный режим, и это отключает localStorage. Чтобы это исправить, отключите приватный режим (см. Здесь). Этот скрипт работает для меня (Splash 3.0):
function main(splash)
splash.private_mode_enabled = false
local url = splash.args.url
assert(splash:go(url))
assert(splash:wait(10))
return {
html = splash:html(),
png = splash:png(),
har = splash:har(),
}
end
Смотрите также: http://splash.readthedocs.io/en/stable/faq.html
Я предполагаю, что вы пытаетесь очистить текст описания свойства. В своем коде вы только что добавили splash:wait(10). Я предлагаю вам попытаться реализовать wait для определенного элемента css. В вашем случае, span # listpropertydescription. Вы можете написать функцию для ожидания этого конкретного элемента, а затем вернуть HTML-страницу.
Обратите внимание, что вы можете найти пример кода ожидания элемента в http://localhost:8050/
Надеюсь, что это поможет вам