Макет для планшетов в Android
Я хотел бы создать различные макеты для планшетов и телефонов в Android. Где я должен разместить ресурсы макета, чтобы сделать это различие?
5 ответов
Я знаю, что это старый вопрос, но ради этого... Согласно документации, вы должны создать несколько папок активов, как это
res/layout/main_activity.xml # For handsets (smaller than 600dp available width)
res/layout-sw600dp/main_activity.xml # For 7” tablets (600dp wide and bigger)
res/layout-sw720dp/main_activity.xml # For 10” tablets (720dp wide and bigger)
Если в коде используется концепция фрагмента (имеется в виду многопанельная компоновка), то лучше использовать wdp вместо swdp
res/layout-w600dp/main_activity.xml # For 7” tablets (600dp wide and bigger)
res/layout-w720dp/main_activity.xml # For 10” tablets (720dp wide and bigger)
res/layout-w600dp-land/main_activity.xml # For 7” tablets in landscape (600dp wide and bigger)
res/layout-w720dp-land/main_activity.xml # For 10” tablets in landscape (720dp wide and bigger)
Обратитесь к таблице для понимания wdp
Table 2. New configuration qualifers for screen size (introduced in Android 3.2). По следующей ссылке http://developer.android.com/guide/practices/screens_support.html
С макетами, я полагаю, вы можете отличить только следующие:
res/layout/my_layout.xml // layout for normal screen size
res/layout-small/my_layout.xml // layout for small screen size
res/layout-large/my_layout.xml // layout for large screen size
res/layout-large-land/my_layout.xml // layout for large screen size in landscape mode
Вы можете найти больше информации о том, что вы можете добавить в структуру папок, чтобы различать различные настройки здесь.
Самая большая проблема заключается в том, что Android SDK официально не включает планшеты. Надеемся, что это будет решено в следующей версии Android. В противном случае вам просто нужно убедиться, что вы используете макеты масштабирования, которые будут работать для любого размера экрана.
Согласно документации, вы должны создать несколько папок с активами, как это.. полный список......
res/layout/main_activity.xml // For handsets (smaller than 600dp available width)
res/layout/main_activity.xml // For handsets (smaller than 600dp available width)
res/layout-sw600dp/main_activity.xml // For 7” tablets (600dp wide and bigger)
res/layout-sw720dp/main_activity.xml // For 10” tablets (720dp wide and bigger)
res/layout-sw600dp-land/main_activity.xml // For 7” tablets in landscape (600dp wide and bigger)
res/layout-sw720dp-land/main_activity.xml // For 10” tablets in landscape (720dp wide and bigger)
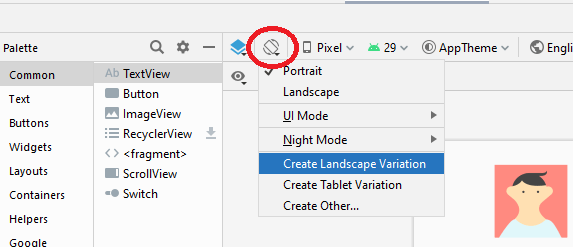
Раскрывающийся список "Ориентация для предварительного просмотра" в Android Studio, как показано ниже, может помочь в создании быстрого горизонтального и планшетного макета xmls. Он также создает отдельные папки, т.е.
layout-land и
layout-sw600dp для этих вариантов макета и поместите xmls макета в эти папки. 
Этот источник также предоставляет информацию о том, как вызывать любые ресурсы в зависимости от конфигурации устройства, например: язык, ширина / высота экрана, направление макета, ориентация экрана и т. Д.
Вы должны быть осторожны, чтобы сделать ресурс по умолчанию в качестве упомянутого источника, например, вызывать высококачественные иконки для планшетов.