Описание тега sticky-footer
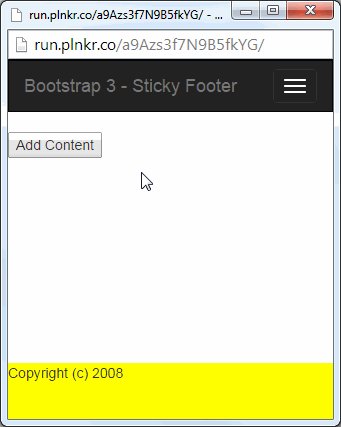
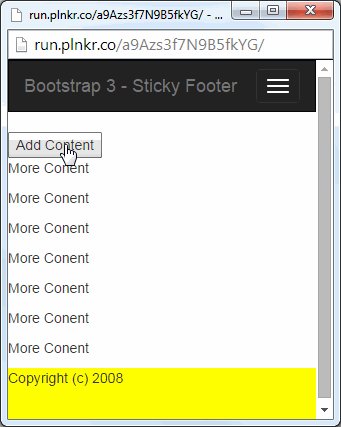
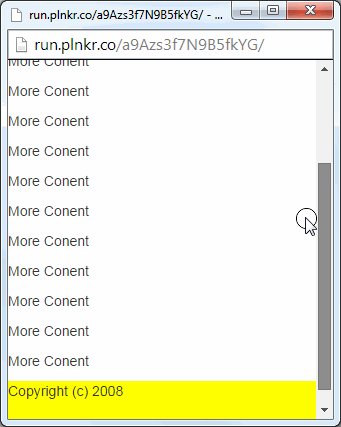
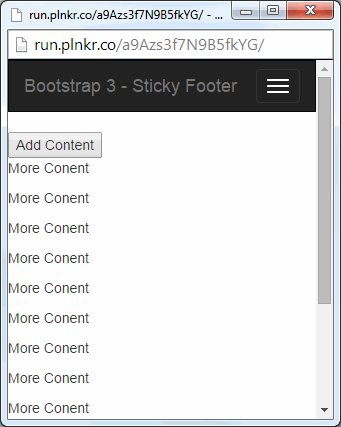
Закрепленный нижний колонтитул - это метод CSS, используемый для привязки раздела нижнего колонтитула к нижней части страницы, независимо от высоты страницы. Если высота страницы меньше области просмотра, липкий нижний колонтитул будет внизу области просмотра, а когда высота страницы больше, чем область просмотра, липкий нижний колонтитул будет внизу страницы.
Вот каноническая реализация липкого нижнего колонтитула:
http://ryanfait.com/html5-sticky-footer/
Вот простой пример:
<html>
<head>
<link rel="stylesheet" href="layout.css" ... />
</head>
<body>
<div class="wrapper">
<p>Your website content here.</p>
<div class="push"></div>
</div>
<div class="footer">
<p>Copyright (c) 2008</p>
</div>
</body>
</html>
* {
margin: 0;
}
html, body {
height: 100%;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -4em;
}
.footer, .push {
height: 4em;
}
.footer {
background: yellow;
}