Описание тега radial-gradients
Линейная интерполяция между двумя или более цветами на основе расстояния от центра круга или эллипса. В радиальных градиентах цвета выходят из одной точки и плавно распространяются наружу в круглой или эллиптической форме, в отличие от линейных градиентов, где они проходят от одного конца до другого. Используйте этот тег для любого вопроса, касающегося создания или использования радиальных градиентов.
Радиальные градиенты - это линейная интерполяция между двумя или более цветами на основе расстояния от центра круга или эллипса.
В радиальных градиентах цвета выходят из одной точки и плавно распространяются наружу в круглой или эллиптической форме, в отличие от линейных градиентов, где они проходят от одного конца до другого.
Радиальные градиенты в CSS
В CSS радиальный градиент можно создать, используя следующий синтаксис: ( Источник - W3C)
radial-gradient() = radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
<extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
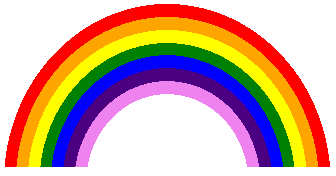
Вот пример радуги, созданной с использованием радиальных градиентов:
.rainbow {
height: 25vw;
width: 50vw;
background: -webkit-radial-gradient(50% 110%, ellipse, white 35%, violet 35%, violet 40%, indigo 40%, indigo 45%, blue 45%, blue 50%, green 50%, green 55%, yellow 55%, yellow 60%, orange 60%, orange 65%, red 65%, red 70%, white 70%);
background: -moz-radial-gradient(50% 110%, ellipse, white 35%, violet 35%, violet 40%, indigo 40%, indigo 45%, blue 45%, blue 50%, green 50%, green 55%, yellow 55%, yellow 60%, orange 60%, orange 65%, red 65%, red 70%, white 70%);
background: radial-gradient(ellipse at 50% 110%, white 35%, violet 35%, violet 40%, indigo 40%, indigo 45%, blue 45%, blue 50%, green 50%, green 55%, yellow 55%, yellow 60%, orange 60%, orange 65%, red 65%, red 70%, white 70%);
}