Описание тега itcss
ITCSS (архитектура перевернутого треугольника для CSS) - это архитектура CSS, представленная в конце 2014 года Гарри Робертсом (CSS Wizardry).
Он основан на предположении, что:
Управлять CSS в масштабе сложно; и намного сложнее, чем должно быть. ITCSS - это простая, эффективная и пока неопубликованная методология, помогающая управлять, поддерживать и масштабировать проекты CSS любого размера.
ITCSS использует каскадное свойство CSS, используя в своих интересах разумный порядок специфичности селектора.
ITCSS может использоваться с препроцессорами или без них и совместима с методологиями CSS, такими как BEM, SMACSS или OOCSS.
Концепция и основы ITCSS
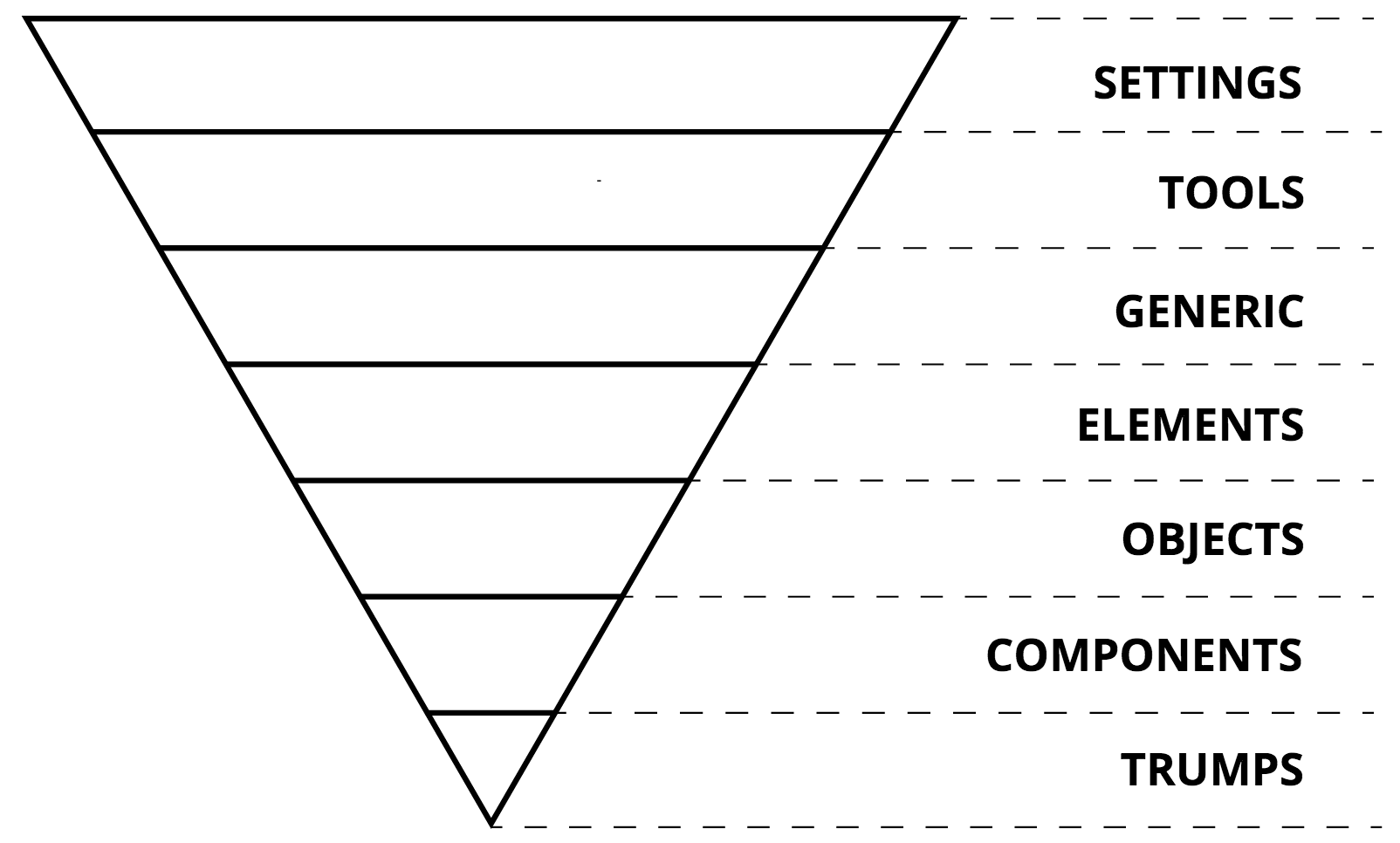
Одним из ключевых принципов ITCSS является то, что он разделяет вашу кодовую базу CSS на несколько разделов (называемых слоями), которые принимают форму перевернутого треугольника:
Эти слои следующие:
- Настройки - используются с препроцессорами и содержат шрифты, определения цветов и т. Д.
- Инструменты - глобально используемые миксины и функции. Важно не выводить CSS в первых двух слоях.
- Generic - сбросить и / или нормализовать стили, определение размера блока и т. Д. Это первый слой, который генерирует фактический CSS.
- Элементы - стилизация для простых элементов HTML (например, H1, A и т. Д.). Они поставляются со стилем по умолчанию из браузера, поэтому мы можем переопределить их здесь.
- Объекты - селекторы на основе классов, которые определяют недекорированные шаблоны дизайна, например, мультимедийный объект, известный из OOCSS
- Компоненты - специфические компоненты пользовательского интерфейса. Именно здесь происходит большая часть нашей работы, и наши компоненты пользовательского интерфейса часто состоят из объектов и компонентов.
- Козыри - утилиты и вспомогательные классы с возможностью переопределения всего, что предшествует в треугольнике, например. скрыть вспомогательный класс
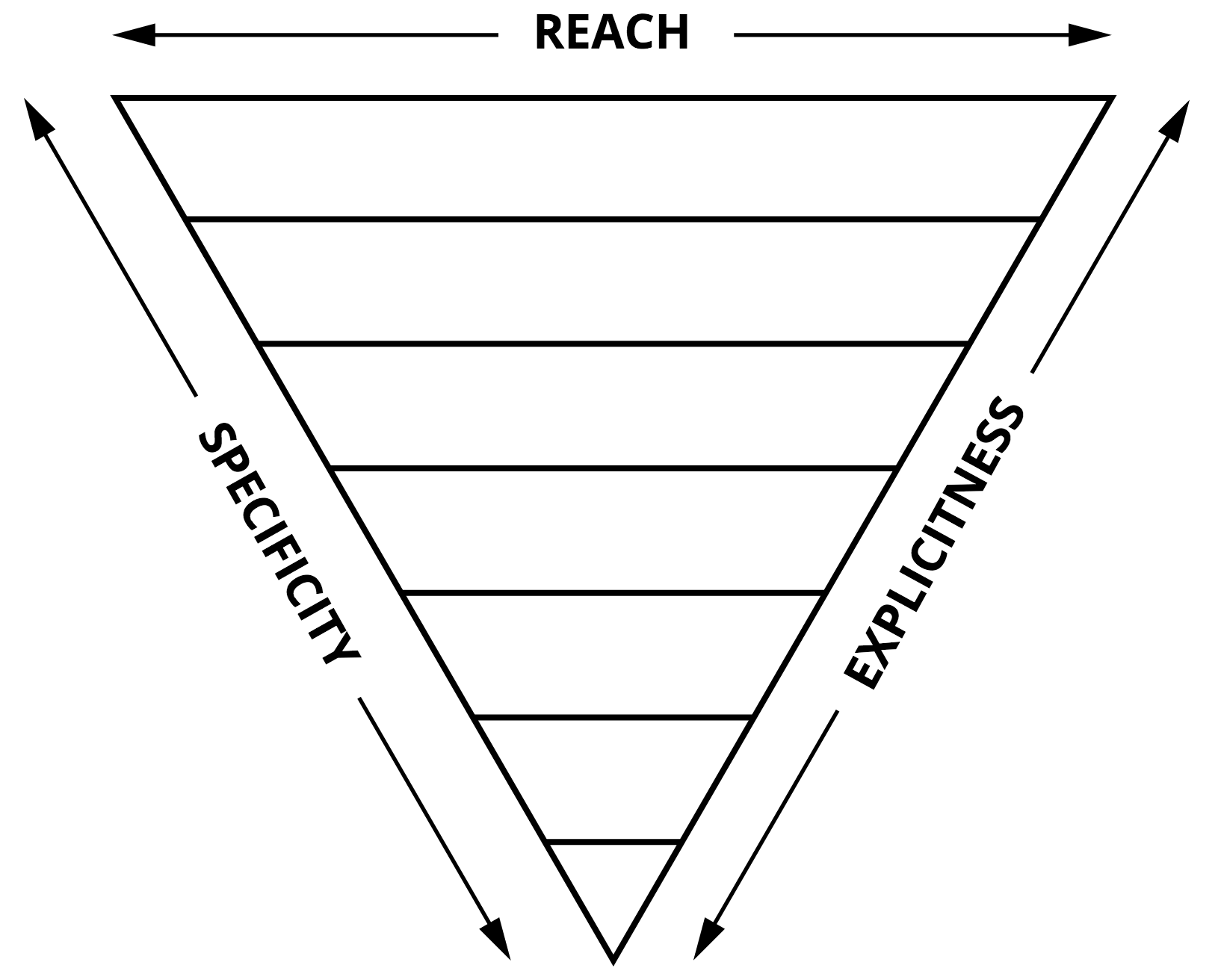
Треугольник также показывает, как стили, представленные селекторами, упорядочены в результирующем CSS: от общих стилей до явных, от селекторов с низкой специфичностью до более специфичных (но все же не слишком специфичных, идентификаторы не допускаются) и от далеко идущих до локализованных из них:
Такая организация CSS должна помочь вам избежать Specificity Wars и представлена графом здоровой специфичности.
Ресурсы и кредиты
Полная видеопрезентация от Гарри Робертса может быть просмотрена онлайн как видео или как слайды. Кроме того, есть подробное резюме, написанное Любосом Кметко, которое использовалось в качестве постоянной точки для написания текущей информации о тегах.