Интеграция Google Map с проектами React Js
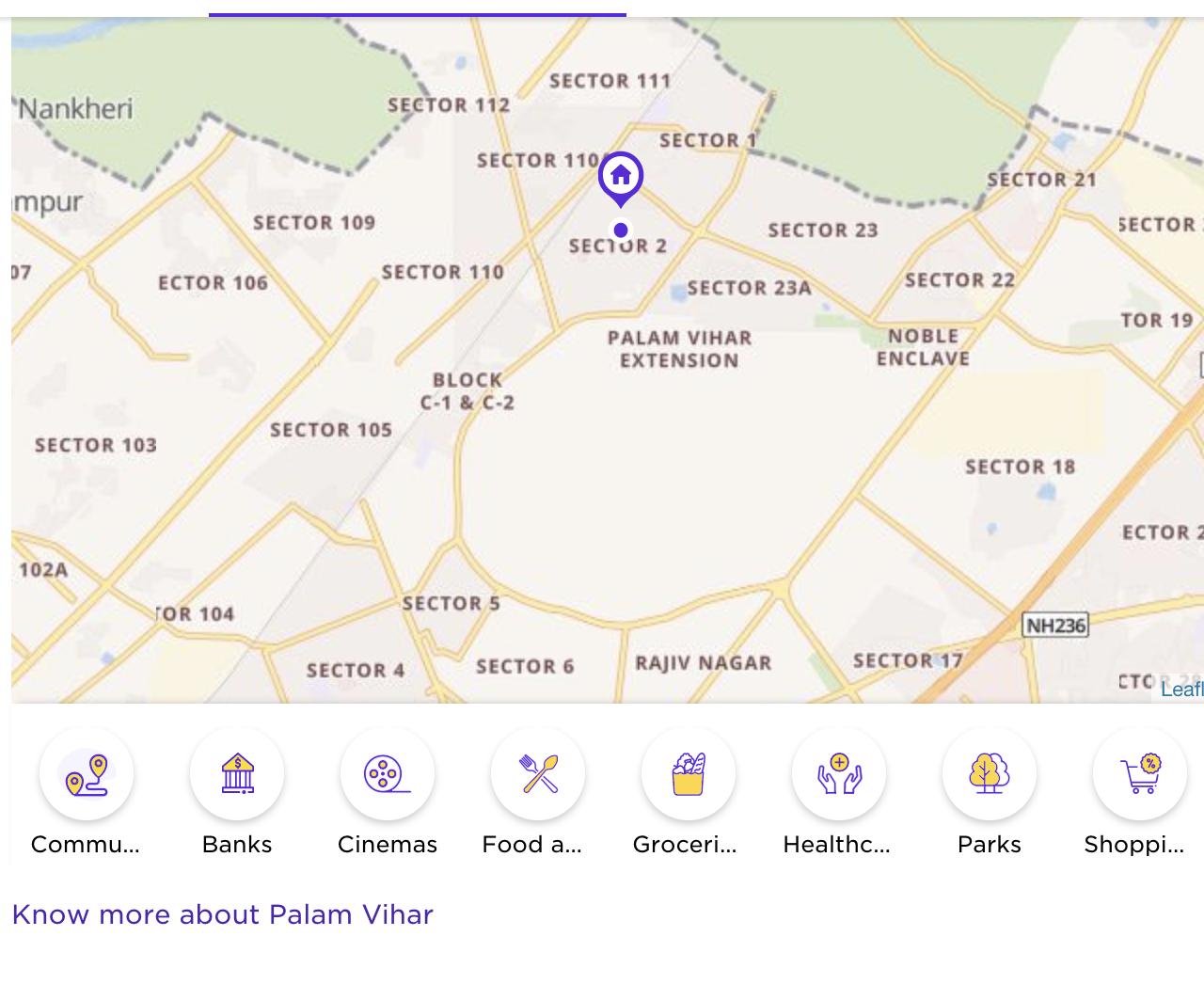
Мне нужно интегрировать API карт Google с моим проектом React js, который может предоставить мне эту возможность для поиска поблизости {'гостиницы','банкоматы','банки','больницы'} и т. Д. (Изображение прилагается для справки), и это должно бесплатный API, скрипт или библиотека. Пожалуйста, помогите мне, если есть? (пробовал: также google-map-react)
Если ответ выше - да, то как оптимально загрузить карту Google, чтобы это не повлияло на производительность моего mweb(мобильный /PWA)?

1 ответ
Вы можете использовать Google Maps Javascript's Places Nearby Search для поиска ближайших мест, используя другое ключевое слово, как вы упомянули. Вот пример кода из Google Maps Doc.
Вы также можете реализовать его в reactjs, используя приведенный ниже фрагмент кода с той же функциональностью, что и ваш вариант использования.
import React from "react";
import ReactDOM from "react-dom";
import "./style.css";
let map;
const API_KEY = "YOUR_API_KEY";
const coords = { lat: 41.375885, lng: 2.177813 };
let markers = [];
class NearbySearchApp extends React.Component {
constructor(props) {
super(props);
this.renderMap = this.renderMap.bind(this);
this.handleClick = this.handleClick.bind(this);
}
componentDidMount() {
if (!window.google) {
const script = document.createElement("script");
script.type = "text/javascript";
script.src =
`https://maps.googleapis.com/maps/api/js?key=` +
API_KEY +
`&libraries=geometry,places`;
script.id = "googleMaps";
script.async = true;
script.defer = true;
document.body.appendChild(script);
script.addEventListener("load", (e) => {
this.renderMap();
});
} else {
this.renderMap();
}
}
renderMap() {
const el = document.getElementById("map");
if (el) {
map = new google.maps.Map(el, {
zoom: 14,
center: {
lat: coords.lat,
lng: coords.lng,
},
});
return map;
} else {
return null;
}
}
handleClick(data) {
//clearing markers and marker array everytime a keyword is clicked
for (let i = 0; i < markers.length; i++) {
markers[i].setMap(null);
}
markers = [];
document.getElementById("chosen").innerHTML =
"You clicked: " + data.keyword;
//NearbySearch function
let service = new google.maps.places.PlacesService(map);
service.nearbySearch(
{ location: coords, radius: 500, type: [data.keyword] },
function (results, status, pagination) {
if (status !== "OK") return;
const bounds = new google.maps.LatLngBounds();
for (let i = 0, place; (place = results[i]); i++) {
//creating markers icon per type of place
let image = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
//creates marker for every place result
const marker = new google.maps.Marker({
map: map,
icon: image,
title: place.name,
position: place.geometry.location,
});
//putting markers in the array
markers.push(marker);
//showing markers from the array in the map
for (let i = 0; i < markers.length; i++) {
markers[i].setMap(map);
}
bounds.extend(place.geometry.location);
}
}
);
}
render() {
return (
<section>
<h1>ADD YOUR API KEY TO MAKE IT WORK</h1>
<div id="map" />
<div id="panel">
<h3 id="chosen">Please choose a Place:</h3>
<input
type="button"
onClick={this.handleClick.bind(null, { keyword: "atm" })}
value="ATM"
/><br/>
<input
type="button"
onClick={this.handleClick.bind(null, { keyword: "hospital" })}
value="Hospital"
/><br/>
<input
type="button"
onClick={this.handleClick.bind(null, { keyword: "store" })}
value="store"
/>
</div>
</section>
);
}
}
export default NearbySearchApp;
Вы можете использовать export default чтобы экспортировать приложение NearbySearchApp и импортировать его в другой файл сценария, например:
import React from 'react';
import ReactDOM from 'react-dom';
import NearbySearchApp from './NearbySearchApp';
ReactDOM.render(<NearbySearchApp />, document.getElementById('app'));
Вот пример кода, который это реализует. Убедитесь, что вы используете свой ключ API, чтобы пример кода работал правильно.