Как настроить цвет заполнителя текстового поля: SwiftUI
Я обнаружил, что могу быстро настроить стиль TextField вот так...
struct BottomLineTextFieldStyle: TextFieldStyle {
func _body(configuration: TextField<Self._Label>) -> some View {
VStack() {
configuration
Rectangle()
.frame(height: 1, alignment: .bottom)
.foregroundColor(Color.white)
}
}
}
Это позволяет мне использовать текстовое поле "стиль подчеркивания формы".
Применение
TextField("placeholder", text: $value).textFieldStyle(BottomLineTextFieldStyle()).foregroundColor(.white)
Однако я также хотел изменить цвет заполнителя, но не смог.
Итак, мой вопрос: как я могу настроить цвет заполнителя текстового поля? пожалуйста, помогите мне и спасибо за чтение.
5 ответов
Вы пока не можете изменить цвет заполнителя по умолчанию. Однако вы можете добиться этого, написав собственныйTextField используя либо UITextField или UITextView. Вот пример, в котором я создал собственныйTextArea Просмотр с помощью UITextViewгде я могу установить собственный цвет для заполнителя. См. Мой комментарий ниже вmakeUIView(_:)
struct TextArea: UIViewRepresentable {
@State var placeholder: String
@Binding var text: String
func makeCoordinator() -> Coordinator {
Coordinator(self, placeholder: placeholder)
}
func makeUIView(context: Context) -> UITextView {
let textView = UITextView()
textView.text = placeholder
// Here you can set the color for placeholder text as per your choice.
textView.textColor = .lightGray
textView.delegate = context.coordinator
return textView
}
func updateUIView(_ textView: UITextView, context: Context) {
if !text.isEmpty {
textView.text = text
textView.textColor = .black
}
}
class Coordinator: NSObject, UITextViewDelegate {
var textArea: TextArea
var placeholder: String
init(_ textArea: TextArea, placeholder: String) {
self.textArea = textArea
self.placeholder = placeholder
}
func textViewDidBeginEditing(_ textView: UITextView) {
if textView.textColor == .lightGray {
textView.text = nil
textView.textColor = .black
}
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
textView.text = placeholder
textView.textColor = UIColor.lightGray
}
}
}
}
РЕДАКТИРОВАТЬ:
Текстовую область выше можно использовать в представлении следующим образом:
TextArea(placeholder: textValue, text: $textValue)
SwiftUI 4.0
"Из коробки" с модификаторами и фоном.
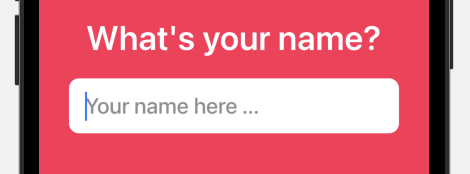
TextField("", text: $name)
.font(.title2)
.fontWeight(.medium)
.frame(height: 55)
.foregroundColor(.pink)
.padding(.horizontal)
.background(
ZStack{
Color.white
if name.count == 0 {
HStack {
Text("Your name here ...")
.font(.title2)
.fontWeight(.medium)
.foregroundColor(.gray)
.padding(.horizontal)
Spacer()
}
.frame(maxWidth: .infinity)
}
}
)
.cornerRadius(10)
Итак, мой вопрос: как я могу настроить цвет заполнителя текстового поля?
К сожалению, изменить цвет стандартного заполнителя TextField пока невозможно. Однако его можно как-то изменить, поэтому я полагаю, что стоит опубликовать
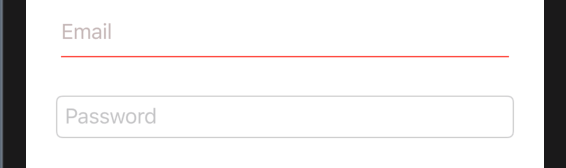
В приведенной ниже демонстрации цвет текстового поля изменен, пароль - по умолчанию.

struct BottomLineTextFieldStyle: TextFieldStyle {
func _body(configuration: TextField<Self._Label>) -> some View {
VStack() {
configuration
.colorMultiply(.red)
.foregroundColor(.red)
Rectangle()
.frame(height: 1, alignment: .bottom)
.foregroundColor(.red)
}
}
}
Начиная с iOS 15, для отображения пользовательского заполнителя не требуется взломов. Взгляните на дополнительный параметр подсказки:
@available(iOS 15.0, macOS 12.0, tvOS 15.0, watchOS 8.0, *)
public init(_ titleKey: LocalizedStringKey, text: Binding<String>, prompt: Text?)
Простой Z-стек решает все проблемы с заполнителями.
Просто создайте представление Text() за TextField
Вы можете делать с ним что угодно. Цвет, градиенты, переходы и т. д.
@State var text = ""
ZStack {
if text == "" {
Text("Placeholder of my choice")
}
TextField("", text: $text)
}